| 태그 | 설명 |
| <ul> </ul> + <li> </li> |
순서가 상관없는 리스트 ul>li*N + Tab 가능 |
| <ol> </ol> + <li> </li> |
순서가 필요한 리스트 ol>li*N + Tab 가능 |
| <li> </li> | <ul> or <ol>의 자식들에 사용 li*N + Tab 가능 |
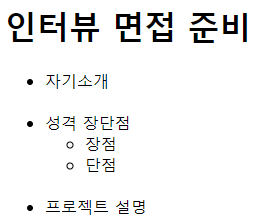
#1. <ul> </ul> + <li> </li> : 순서가 상관 없는 리스트
<body>
<h1>인터뷰 면접 준비</h1>
<ul>
<li>자기소개</li>
<br>
<li>성격 장단점
<ul>
<li>장점</li>
<li>단점</li>
</ul>
</li>
<br>
<li>프로젝트 설명</li>
</ul>
</body>
</html>[웹 브라우저 화면]

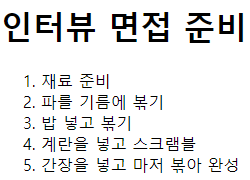
#2. <ol> </ol> + <li> </li> : 순서가 필요한 리스트
<body>
<h1>인터뷰 면접 준비</h1>
<ol>
<li>재료 준비</li>
<li>파를 기름에 볶기</li>
<li>밥 넣고 볶기</li>
<li>계란을 넣고 스크램블</li>
<li>간장을 넣고 마저 볶아 완성</li>
</ol>
</body>
</html>[웹 브라우저 화면]

<ul> 과는 다르게 일정 순서를 표시할 수 있으며, 숫자 혹은 문자로도 가능.
<ol type="정렬 종류(1 or A)" start="몇번째부터 시작인지">
<body>
<h1>인터뷰 면접 준비</h1>
<ol type="A" start="3">
<li>재료 준비</li>
<li>파를 기름에 볶기</li>
<li>밥 넣고 볶기</li>
<li>계란을 넣고 스크램블</li>
<li>간장을 넣고 마저 볶아 완성</li>
</ol>
</body>
</html>
[웹 브라우저 화면]

#3. <ol> + <ul> + <li> : 리스트 조합
<body>
<h1>인터뷰 면접 준비</h1>
<ol type="A" start="3">
<li>재료 준비</li>
<ul>
<li>밥</li>
<li>파</li>
<li>기름</li>
<li>간장</li>
</ul>
<li>파를 기름에 볶기</li>
<li>밥 넣고 볶기</li>
<li>계란을 넣고 스크램블</li>
<li>간장을 넣고 마저 볶아 완성</li>
</ol>
</body>[웹 브라우저 화면]

<결론>
| 태그 | 설명 |
| <ul> </ul> + <li> </li> |
순서가 상관없는 리스트 ul>li*N + Tab 가능 |
| <ol> </ol> + <li> </li> |
순서가 필요한 리스트 ol>li*N + Tab 가능 |
| <li> </li> | <ul> or <ol>의 자식들에 사용 li*N + Tab 가능 |
<ul> + <ol> + <li> 가능
ul>li*N 사용 가능
ol>li*N 사용 가능
'프론트엔드 학습 > HTML' 카테고리의 다른 글
| 6. HTML - 이미지 넣기 (0) | 2023.06.29 |
|---|---|
| 5. HTML - 용어와 정의 나열 (0) | 2023.06.28 |
| 3. 인용_속성/특성 (0) | 2023.06.28 |
| 2. 종류와 중요도에 따른 태그 (0) | 2023.06.27 |
| 1. VS Code + HTML 기본 문법 (5) | 2023.06.27 |



